
工欲善其事,必先利其器。
之前用了挺长时间的 vim,最近接触 flutter,刚开始根据官方推荐在 Android studio 安装了插件,虽然也有 vim 插件,但是操作体验上难免不一致,而且有些操作避免不了要使用鼠标,最后下决心折腾一下 vim 下的开发环境,用了一段感觉还不错,分享一下。
这里默认大家已经安装了 dart SDK,flutter SDK。
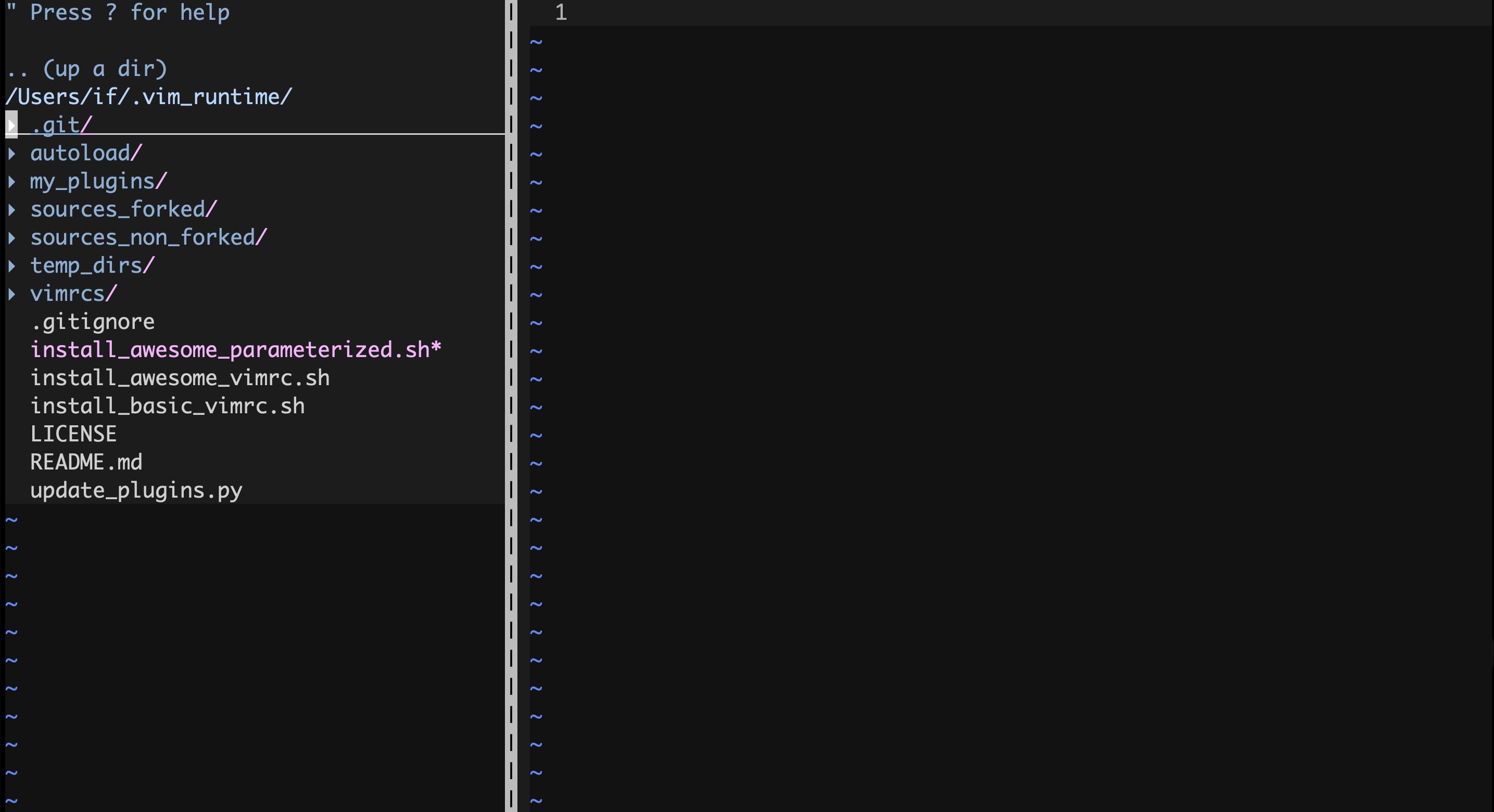
先说一下折腾之前我的 vim 环境:
这个是我的基本配置,之前也使用过一些其它配置,但是用起来都感觉不太舒适,自从发现这个 repo 之后才正式走上了折腾 vim 的不归路。
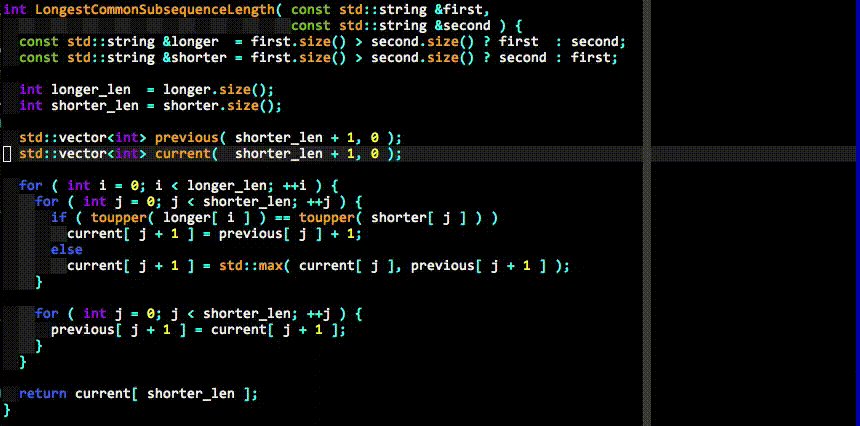
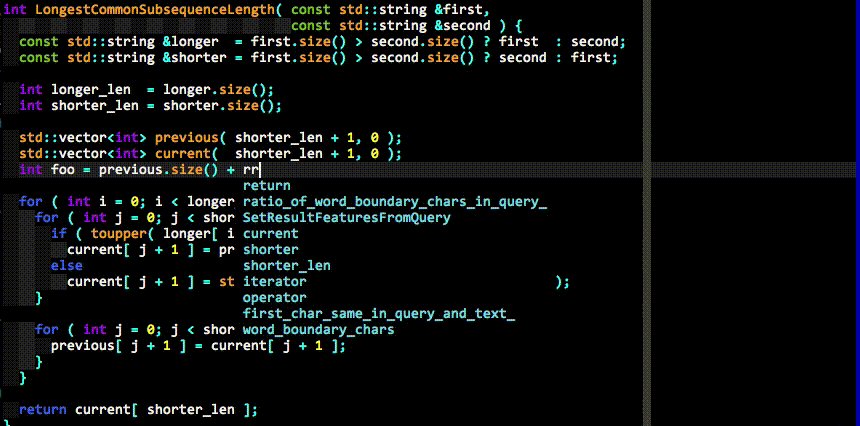
然后就是大名鼎鼎的 YouCompleteMe:
https://github.com/Valloric/YouCompleteMe
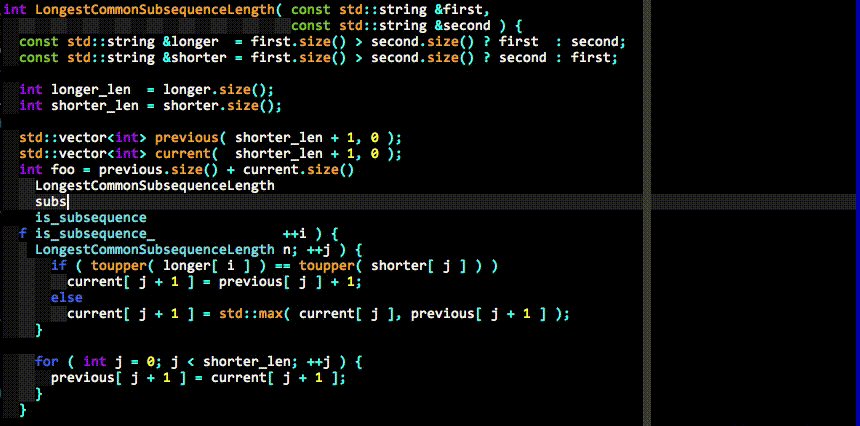
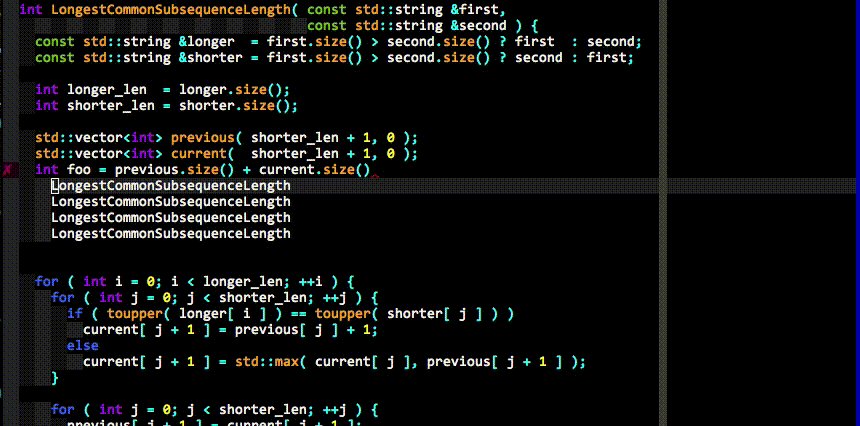
官方的图直接拿过来
这个插件运气不好要折腾很久,大家自求多福吧。
安装插件也比较方便,使用 pathogen 就可以:
插件配置:
|
|
以上就是前提啦,下面就是主菜了
1,dart 语法解析,格式化:
https://github.com/dart-lang/dart-vim-plugin
https://github.com/natebosch/vim-lsc
https://github.com/natebosch/vim-lsc-dart
|
|
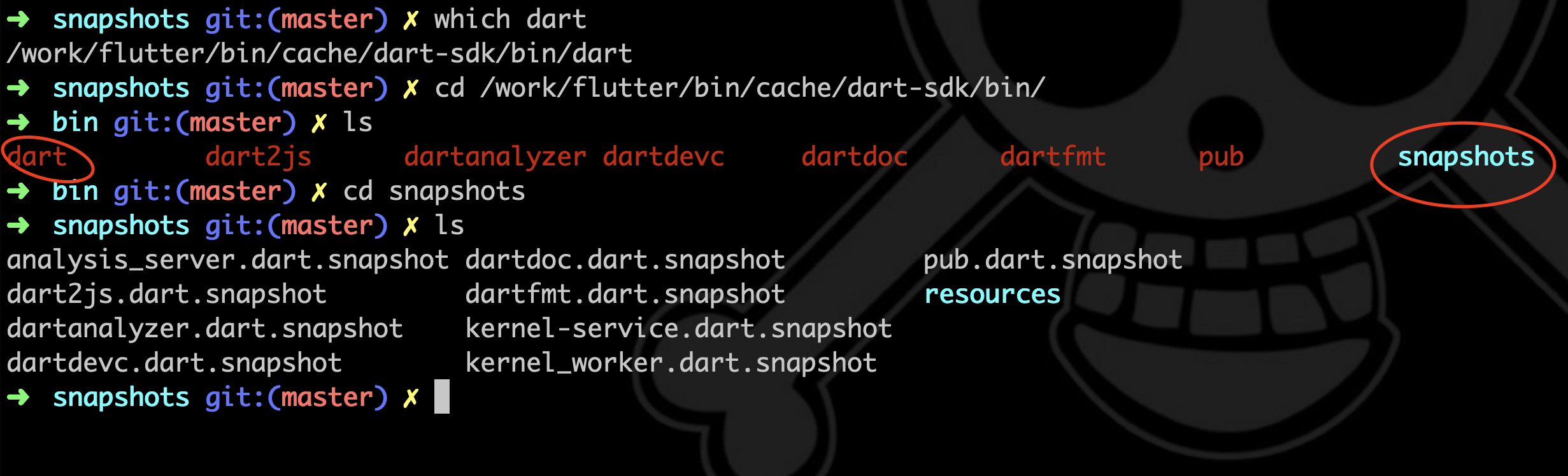
这里可能会出现 snapshots 找不到的情况:
确保这两个在一个目录下。
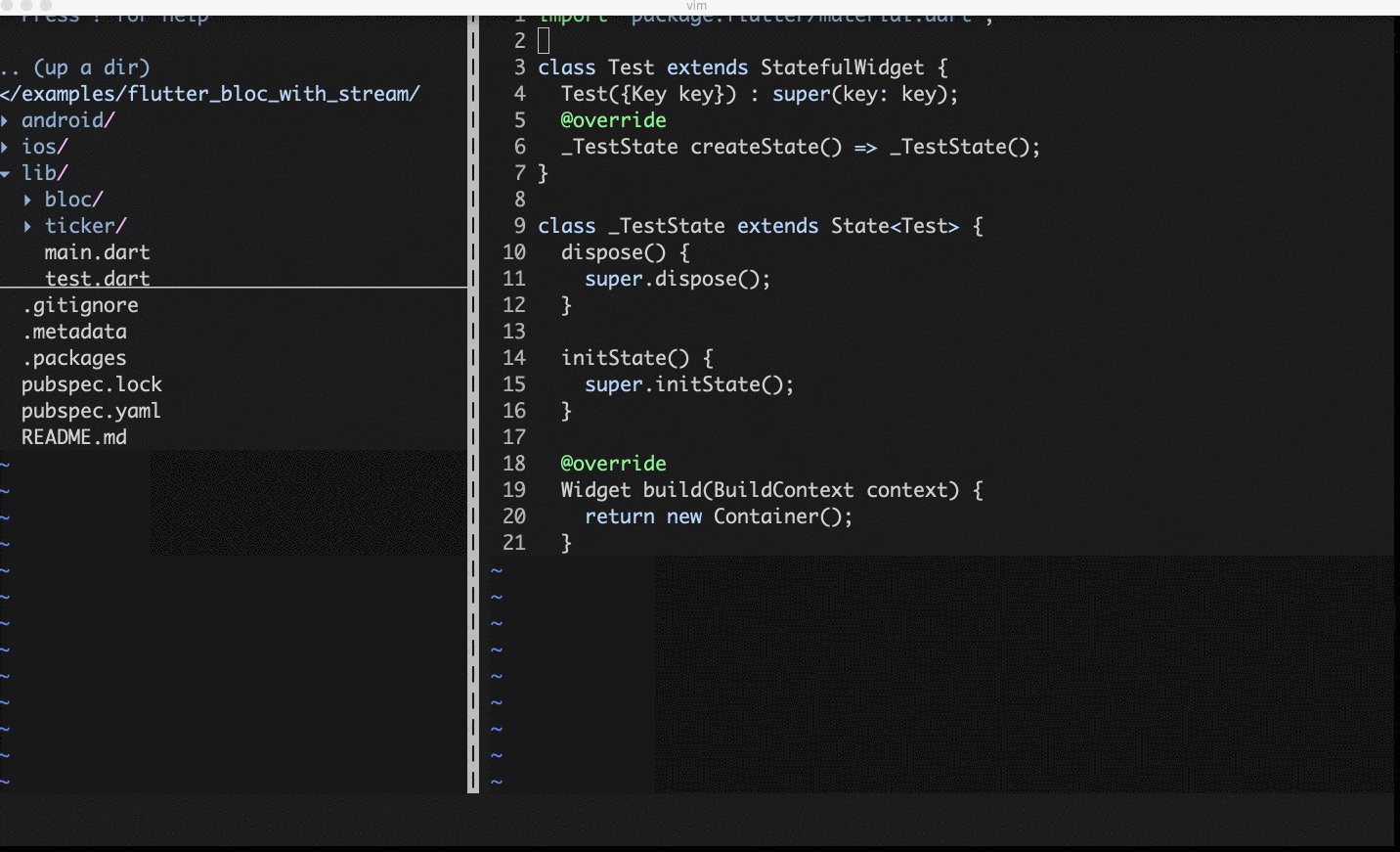
保存时自动格式化:

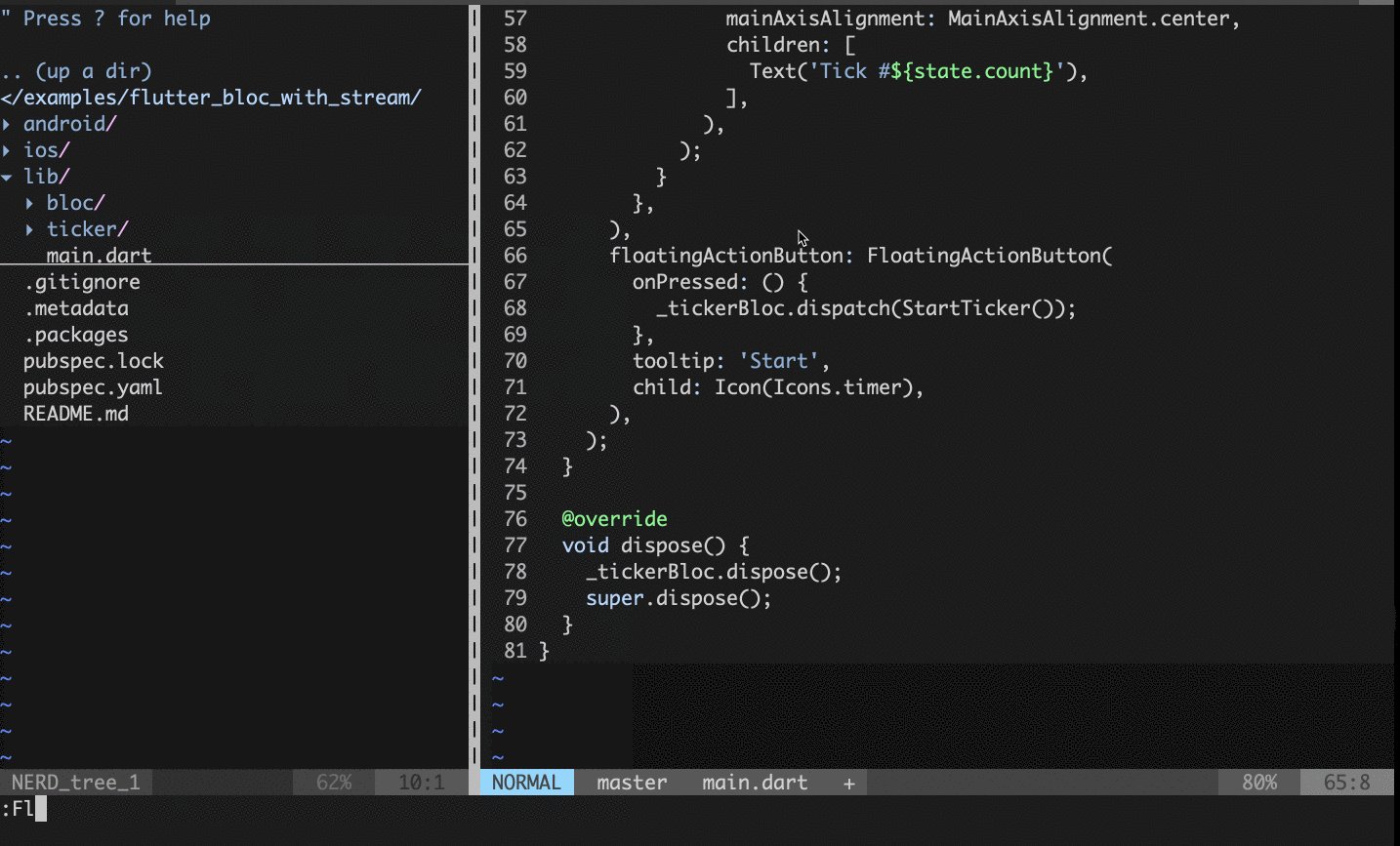
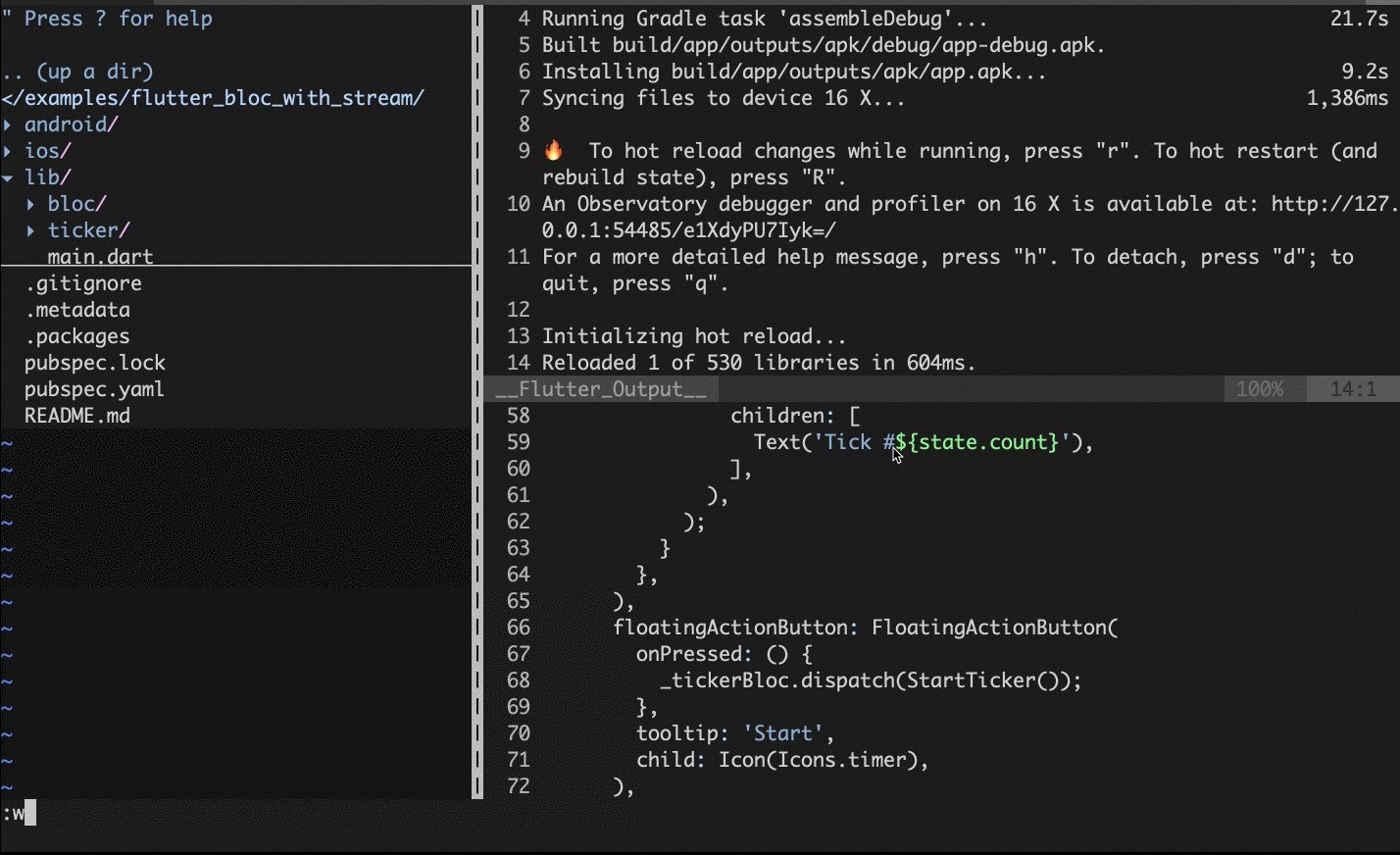
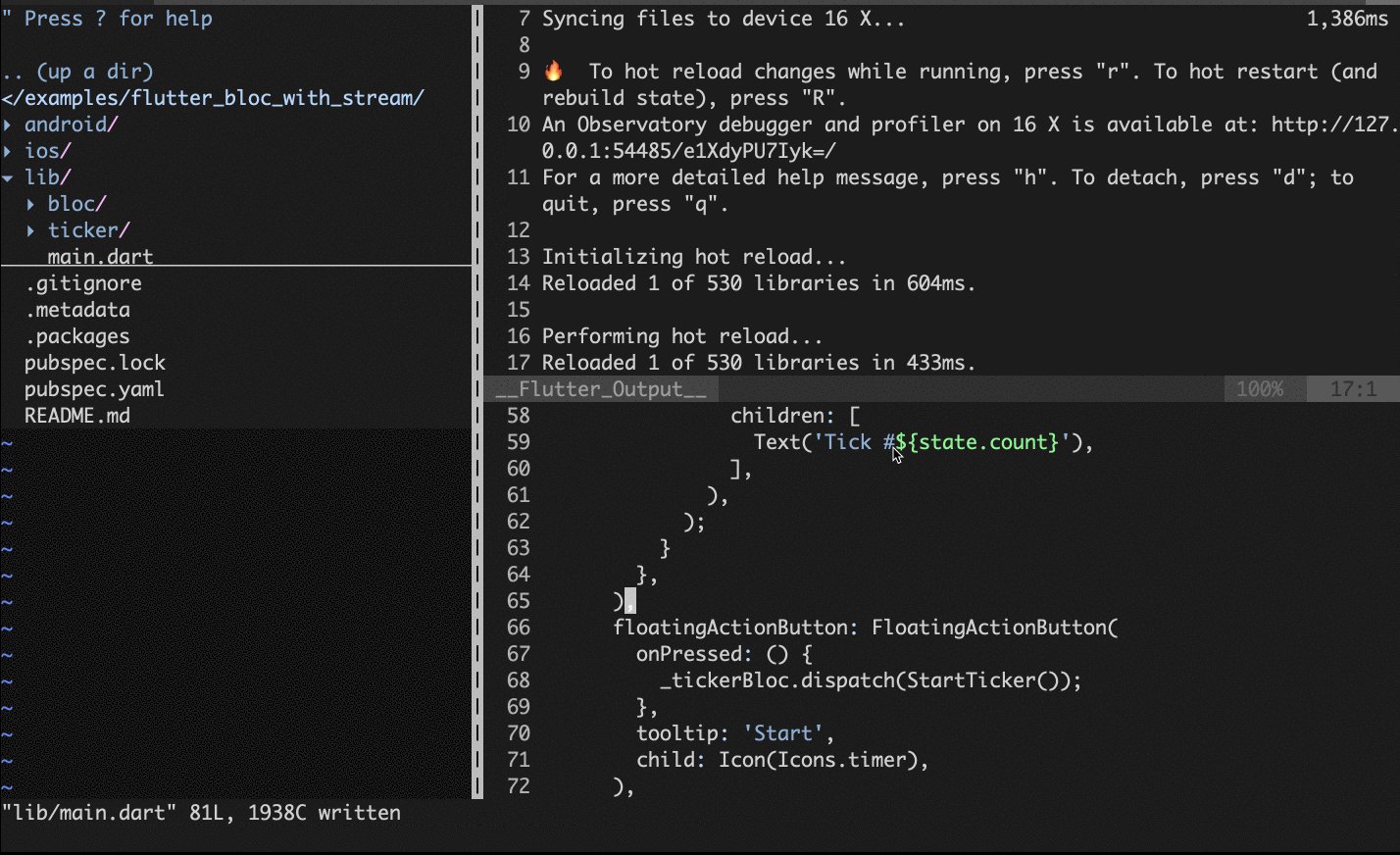
2,flutter 调试,运行,热加载:
https://github.com/thosakwe/vim-flutter
|
|
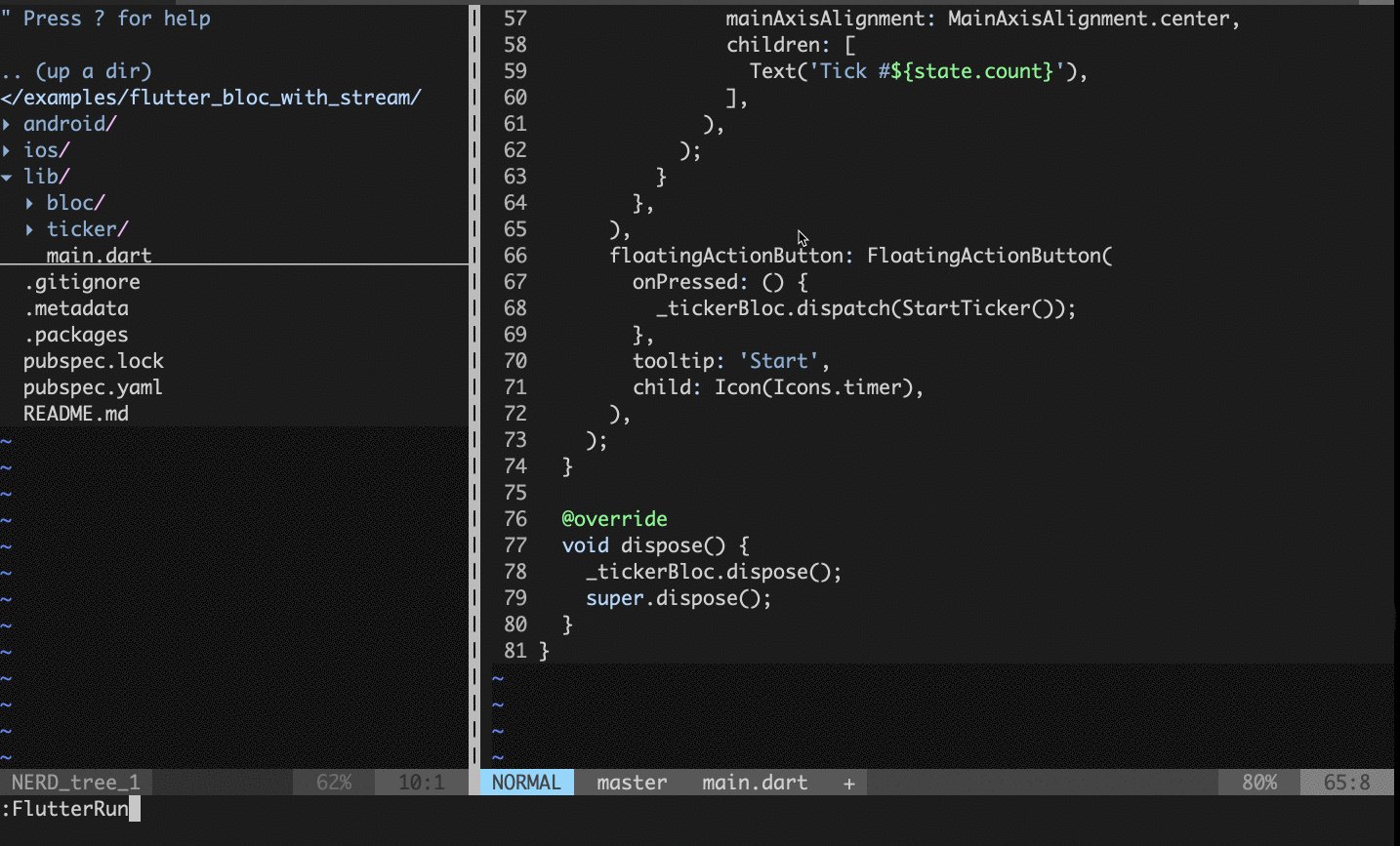
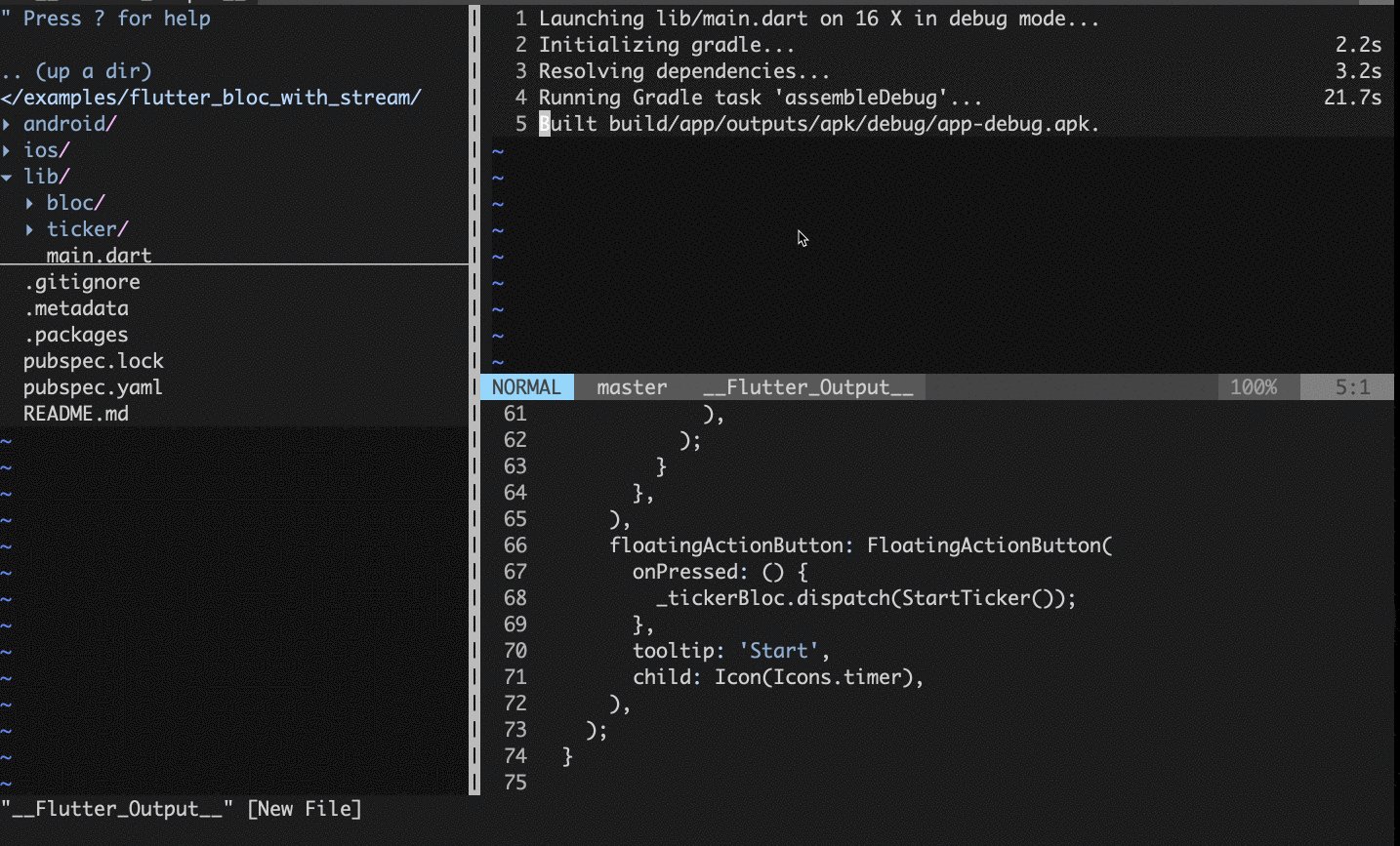
flutter run
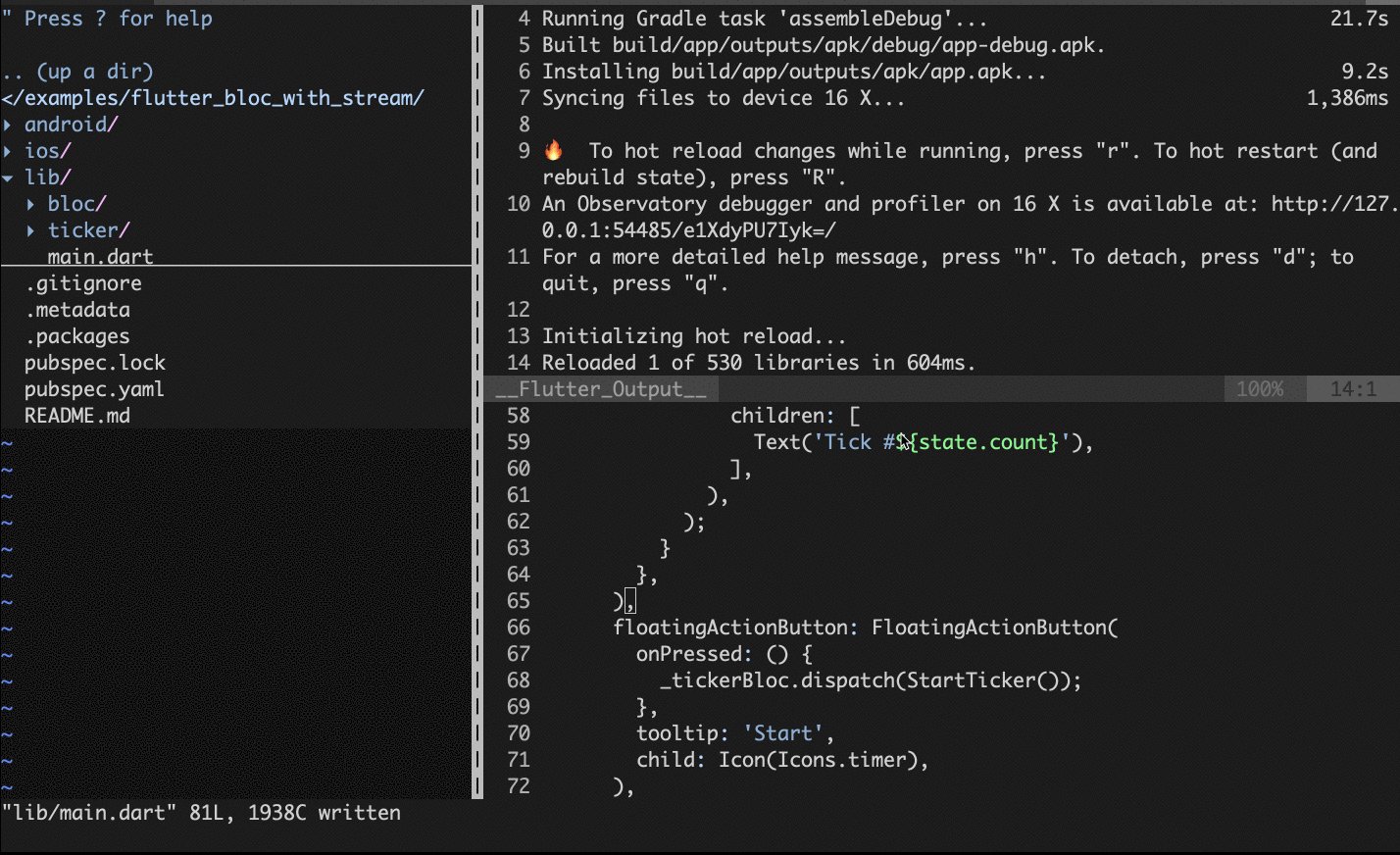
热加载
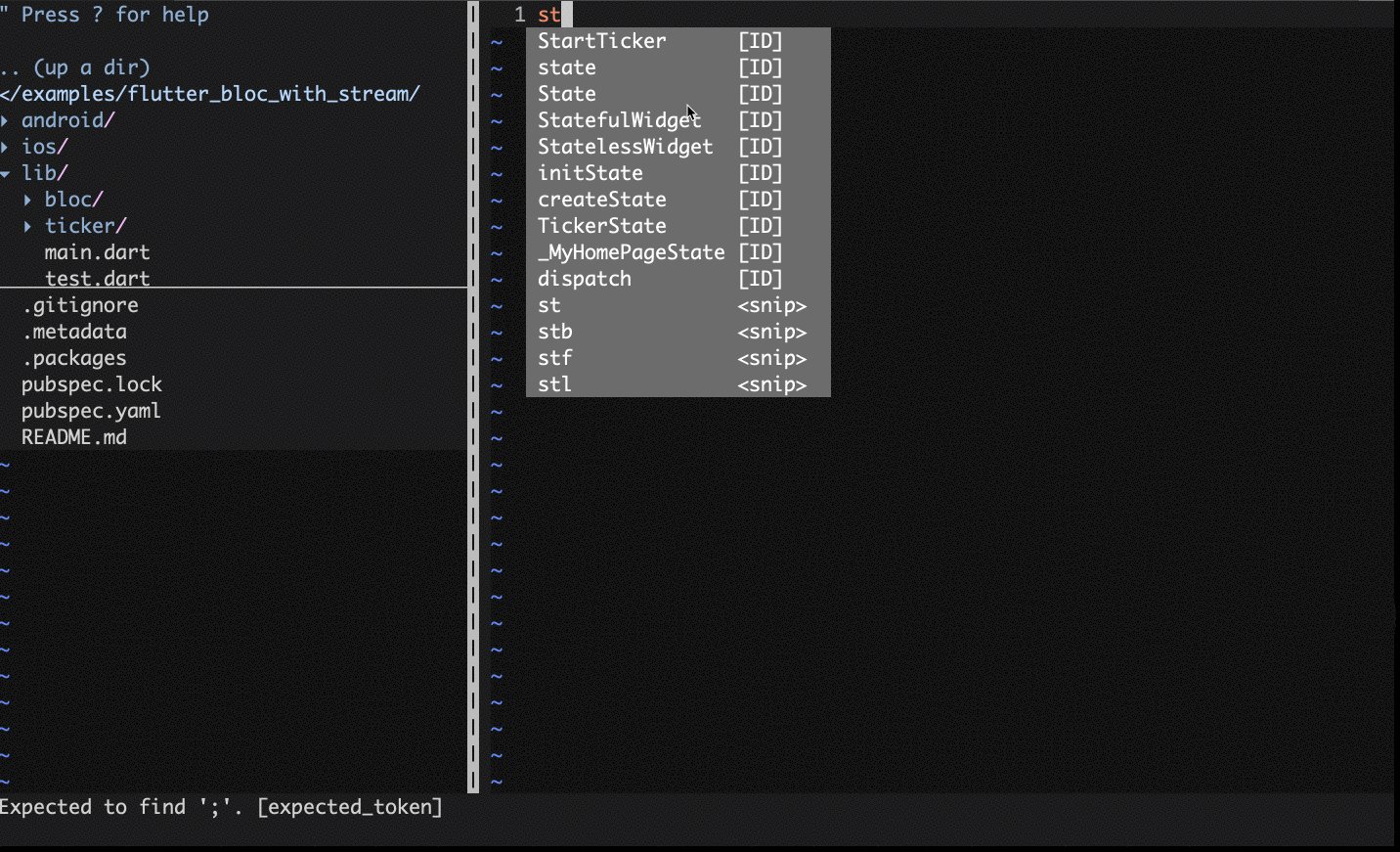
3,最后一个大招,设置 snipper:
https://github.com/honza/vim-snippets
这个在之前的 vimrc 里面已经存在了,只要到 .vim_runtime 目录下更改就可以了。
为了让这个插件 与 YouCompleteMe 共存,需要改一下:
|
|
添加 snipper:
|
|
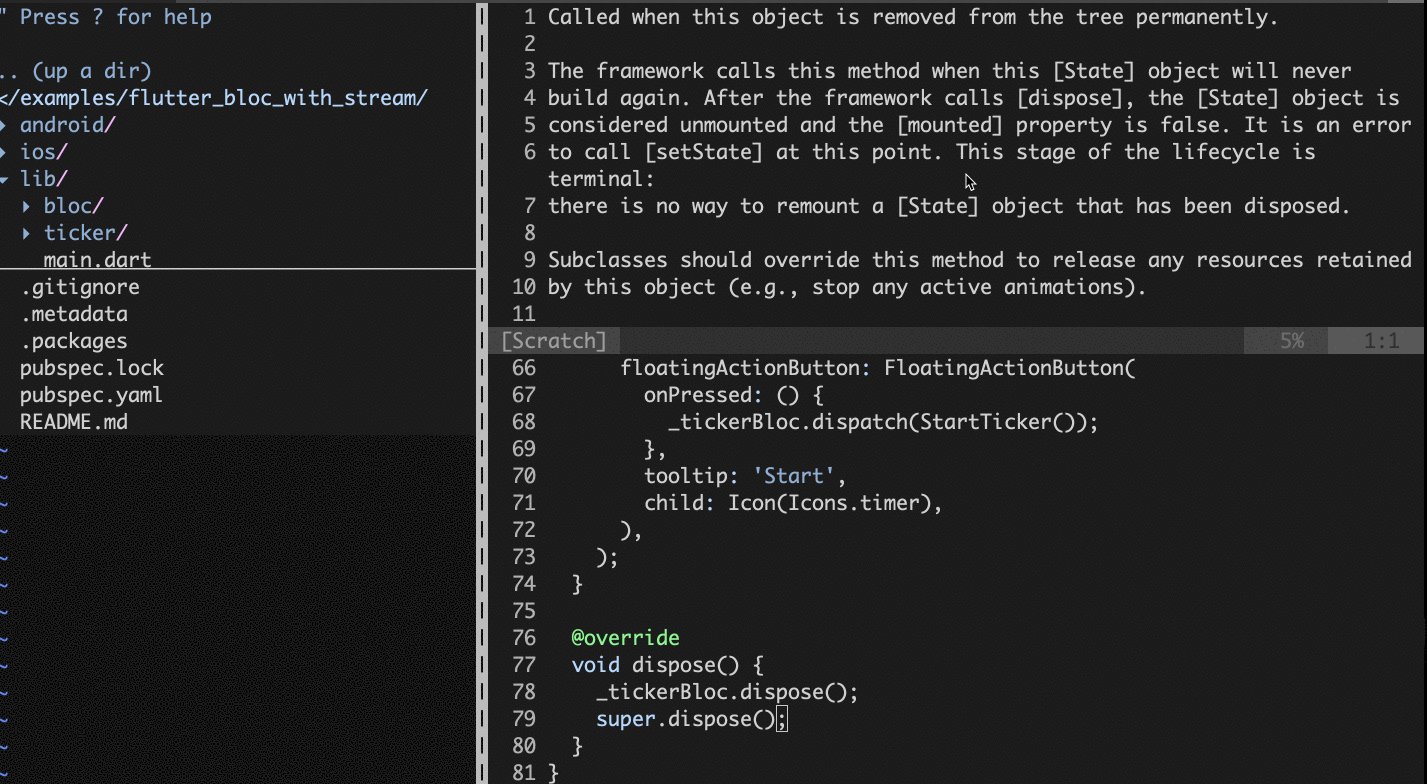
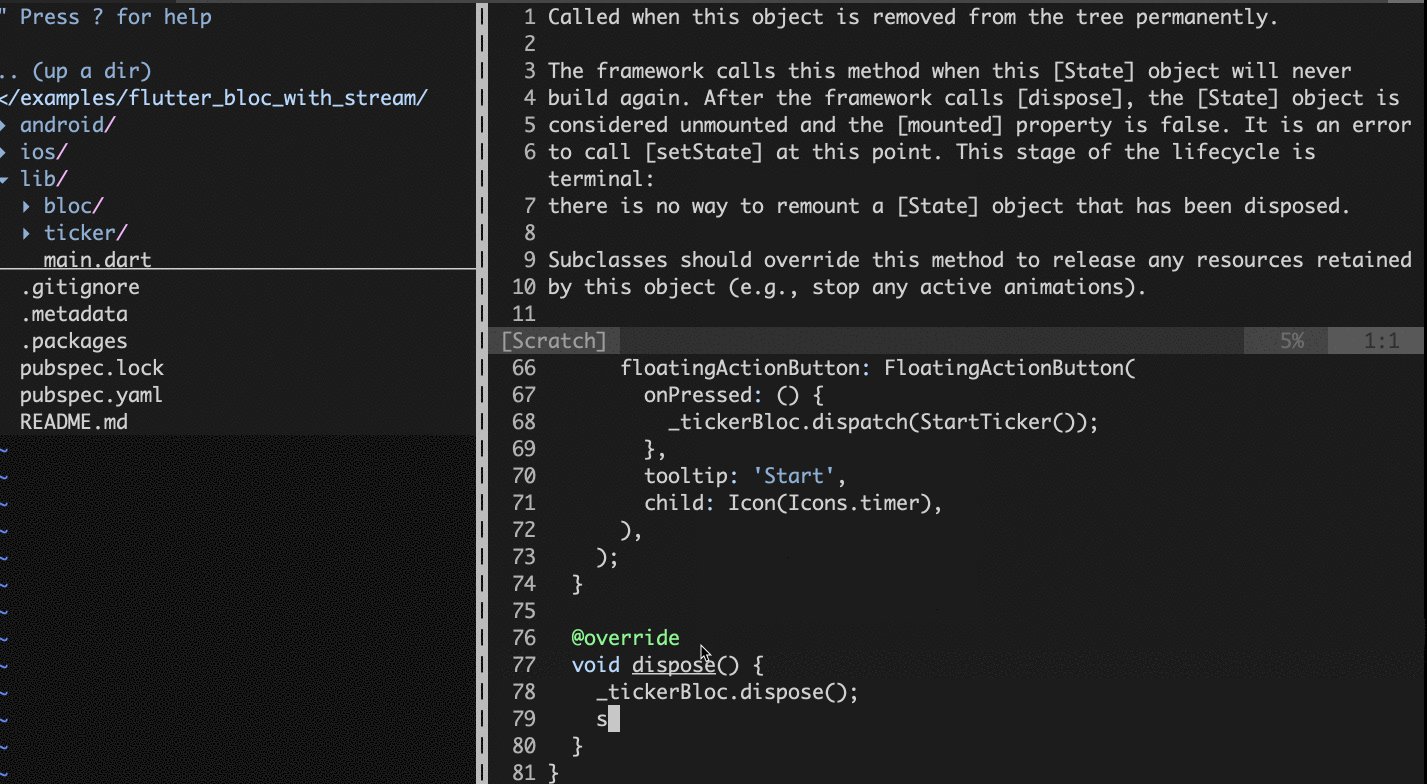
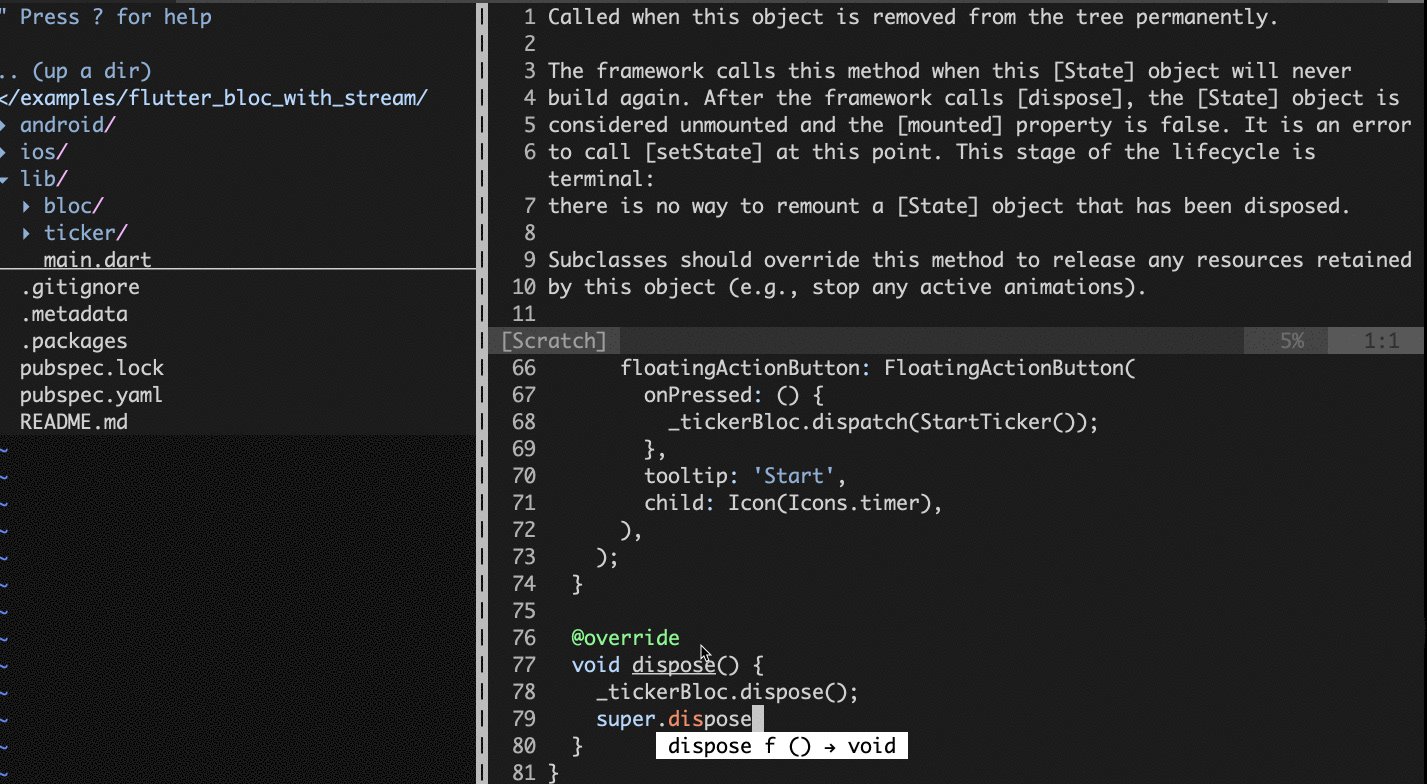
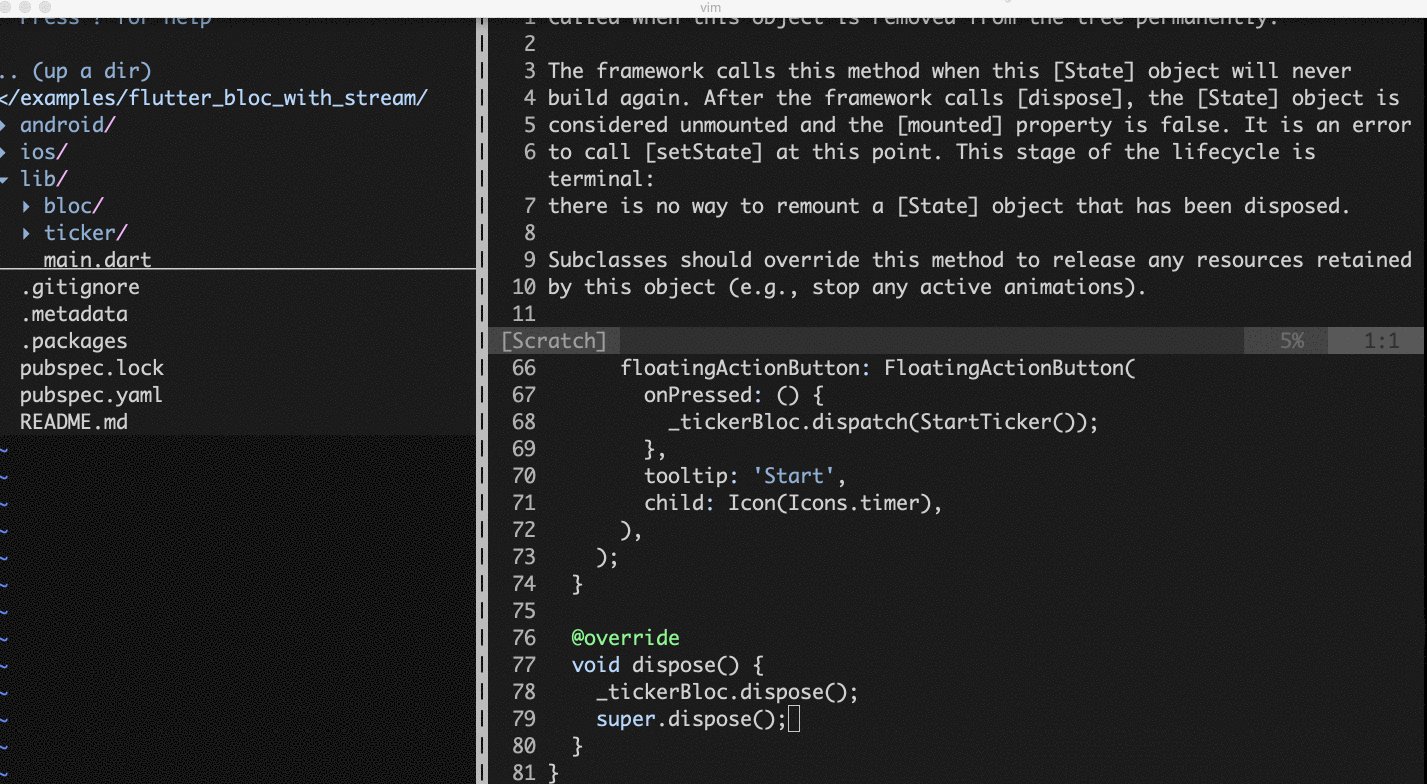
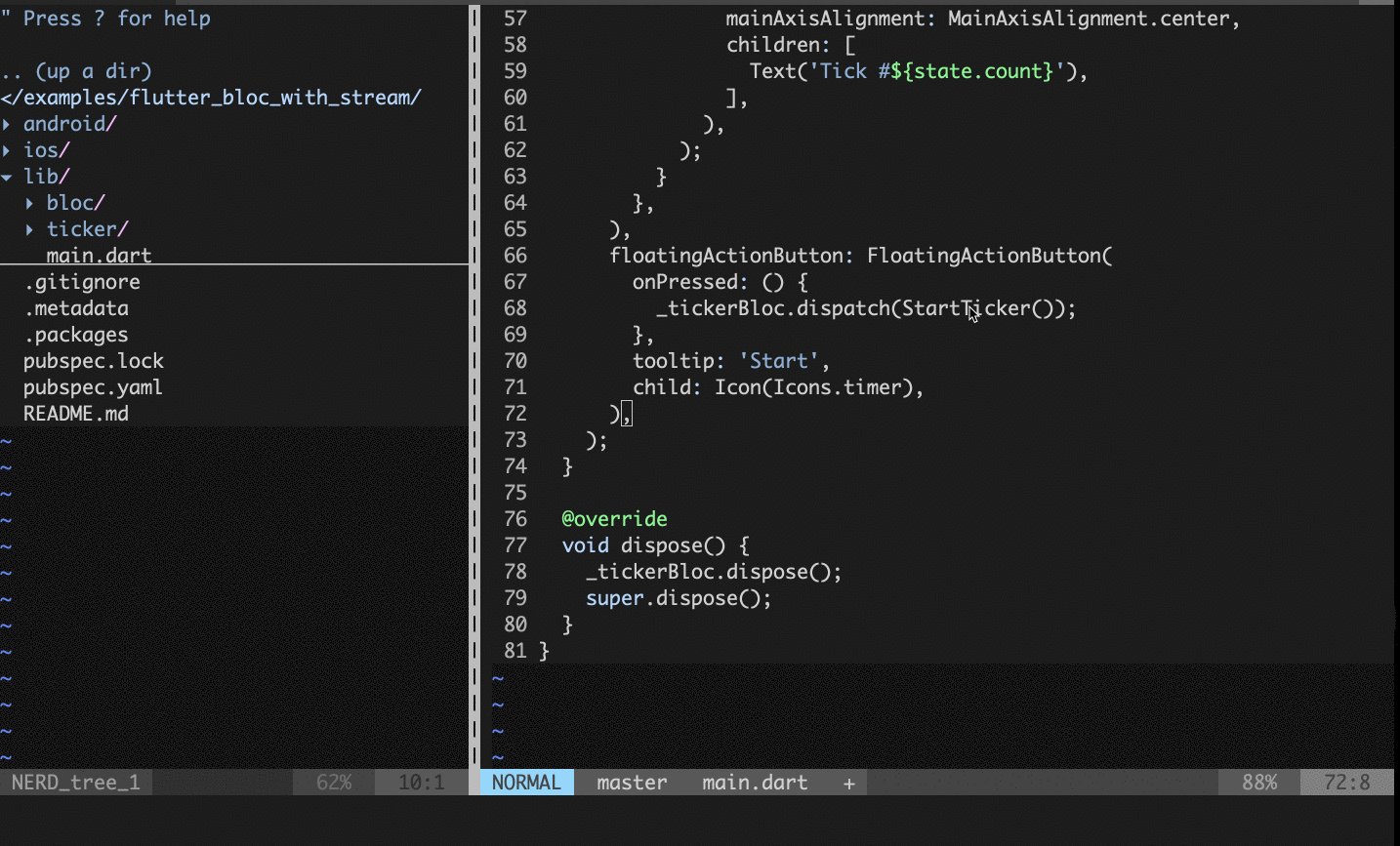
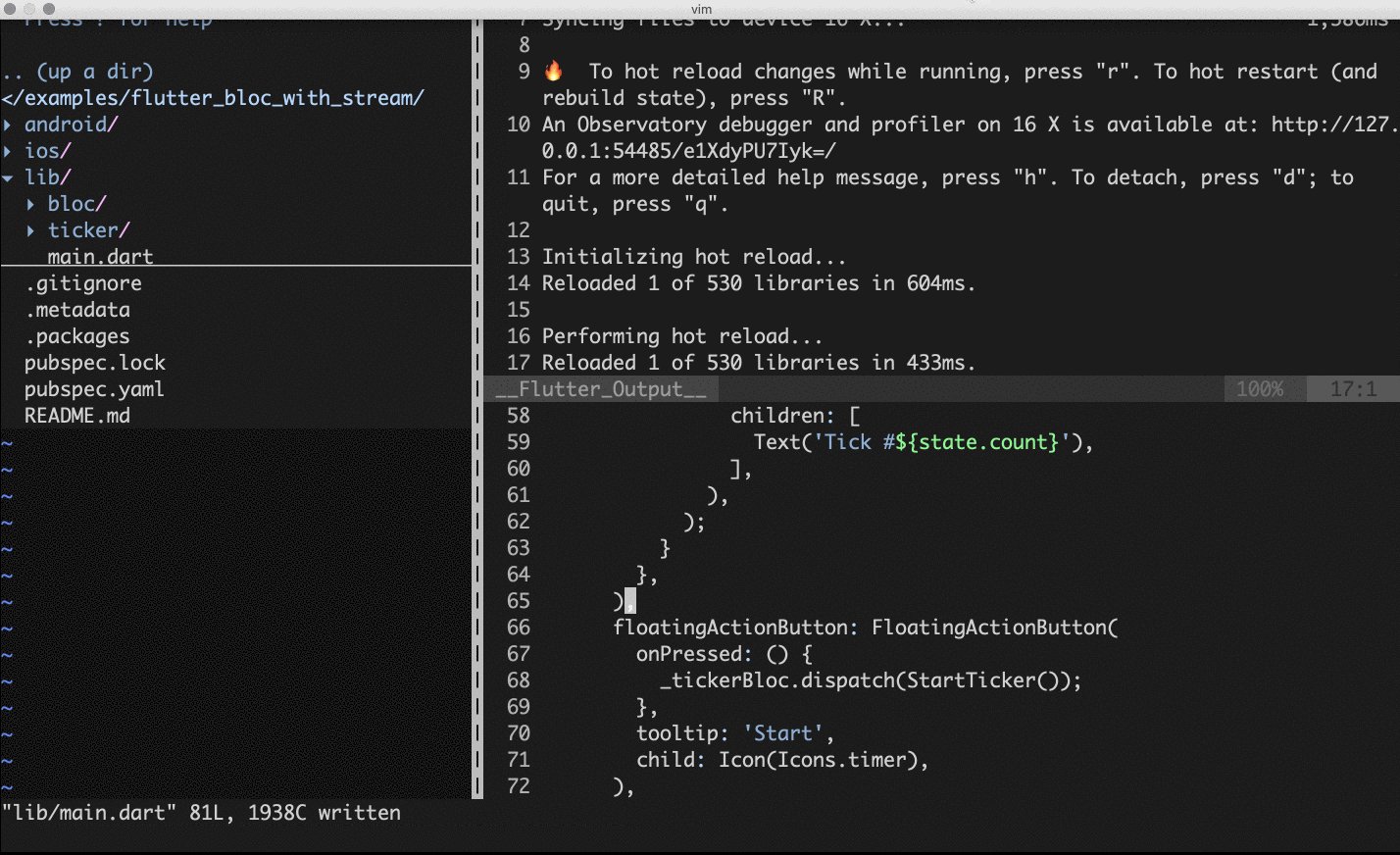
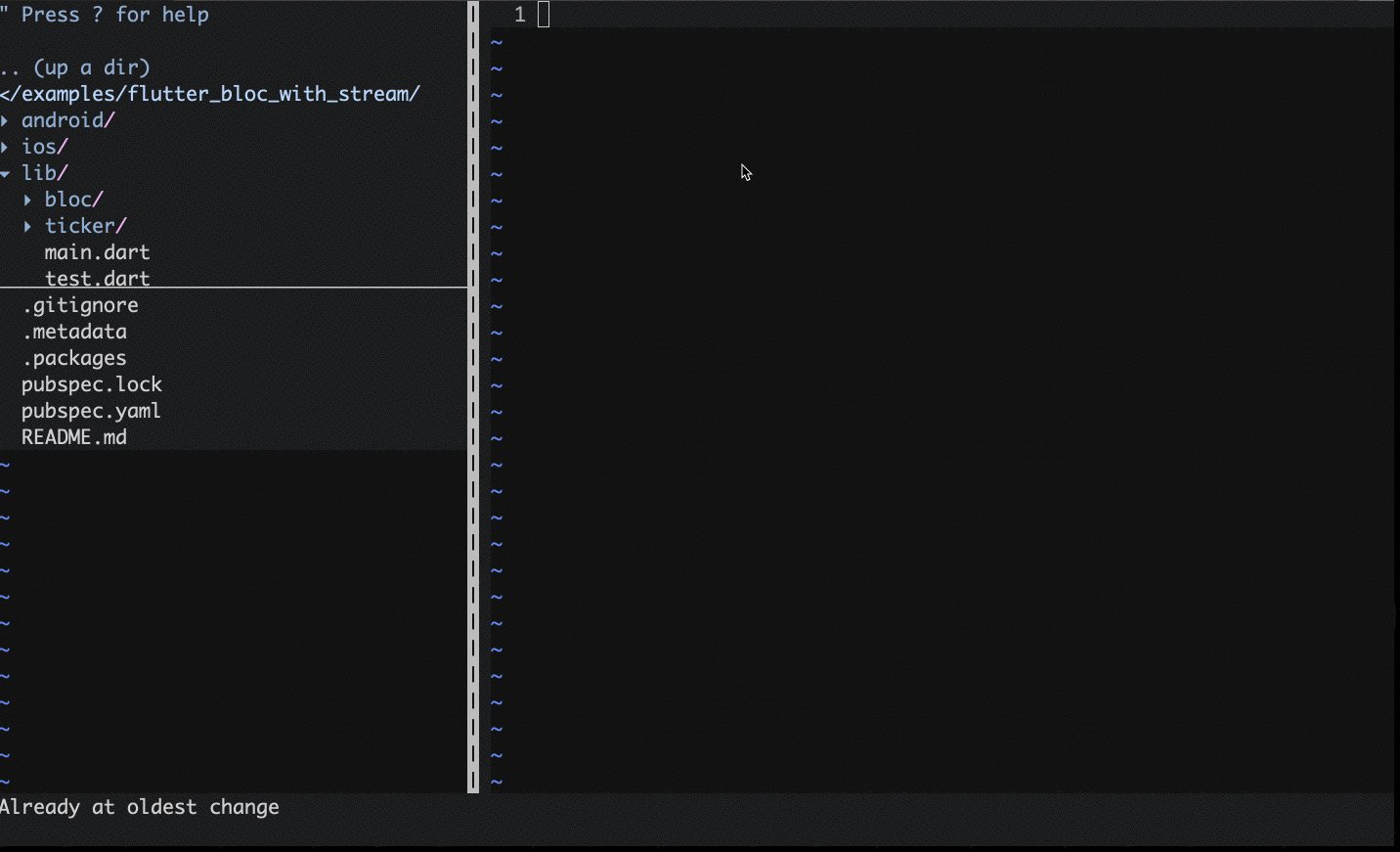
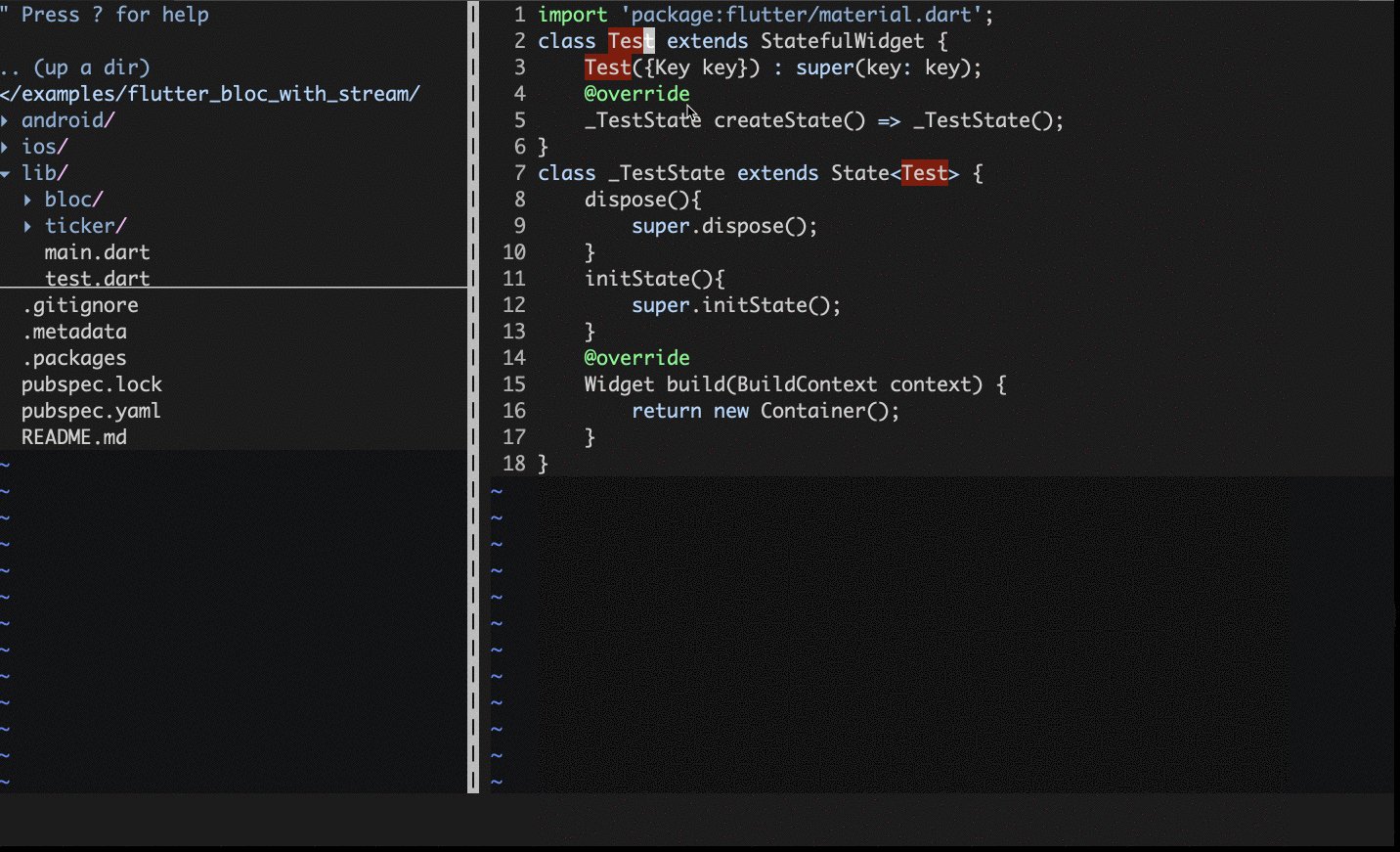
最后的运行效果
就这么多了,感觉用起来还是挺爽的。如果是审查元素的话,估计要切回官方推荐的 ide 了,至少现在我还没有发现有什么好的办法。