
最近 Flutter 刚刚宣布可以支持 web 开发,迫不及待的想要尝尝鲜,正好最近有开发一个网站的计划,直接开始吧。
安装 flutter_web 构建工具:
这里有个坑,会出现 webdev 版本 与 flutter 版本 不匹配的情况,可以重新激活一下指定版本:
flutter_web
这里是官方 flutter_web 的 GitHub 地址,我们把这个项目 clone 到本地:
访问 :
就可以看到 hello world! 的页面了。
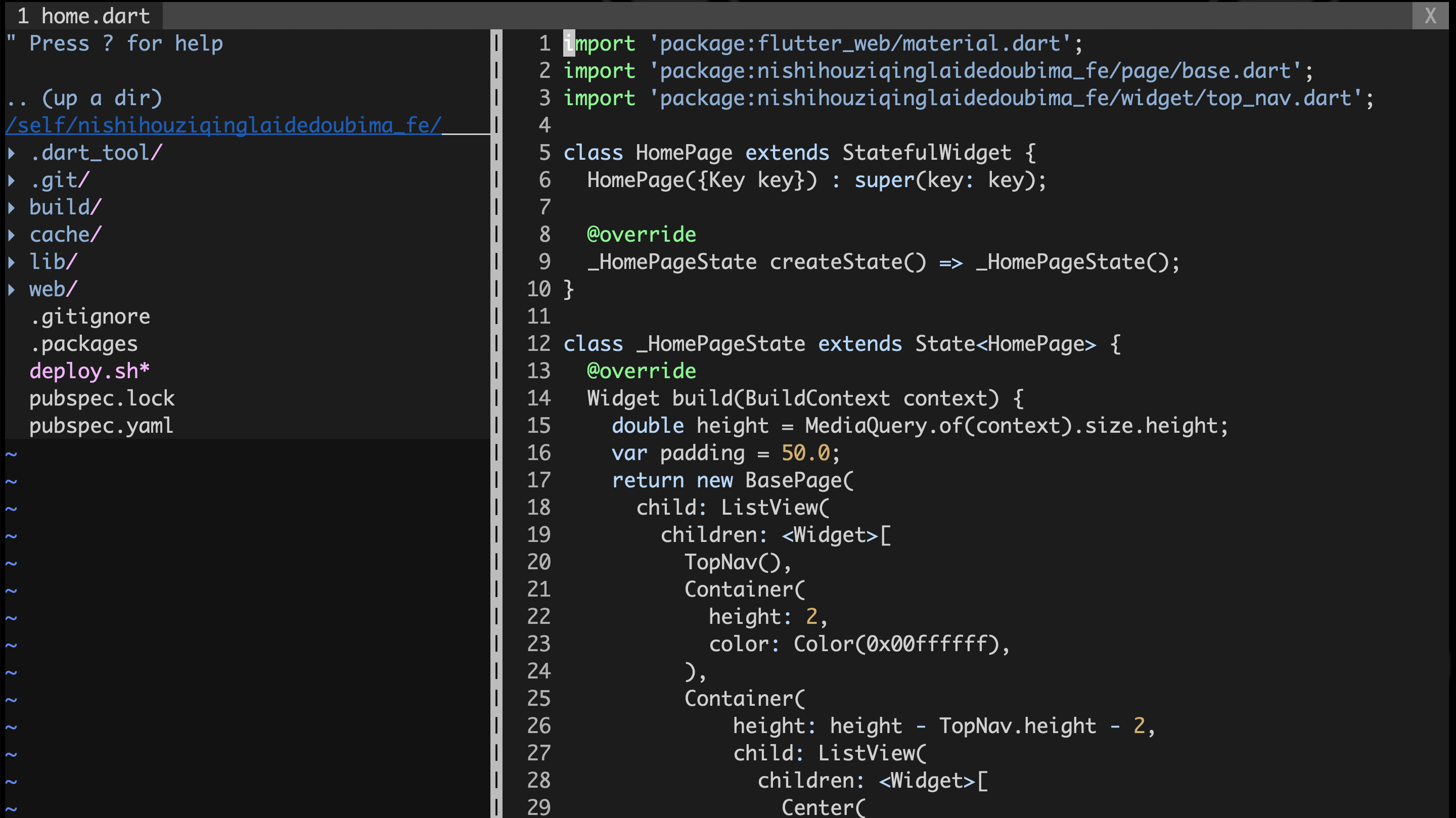
那么就开始新建一个项目吧,官方推荐 VS Code 和 IntelliJ 创建项目,鉴于之前刚刚从 VS Code 脱坑,不想折腾,想使用 command 直接创建,奈何没有找到方式,官方貌似也没有相关的说明,那就将 GitHub 上的 hello world 拿过来开始吧,我的项目名称叫 nishihouziqinglaidedoubima_fe(哈哈:你是猴子请来的逗比吗):
做一下小改动:
执行:
就可以了,这里可能会遇到找不到自己定义 package 的情况,查看 .packages 最后一行,看看是不是跟自己项目的包名一致,不一致则改之,我的是:
然后就可以愉快的玩耍了。
跟移动端不同的是:
然后就没有什么不同啦。
写个自动发布的脚本吧:
之后也遇到几个坑:
1,网页 title 设置
一开始直觉是更改
里面的 title 但是页面打开之后瞬间就会被覆盖,发现需要在 dart 文件里面添加:
2,图片加载
按移动端的方式是更改 pubspec.yaml ,但试过之后无效,正确的做法是:
引用方式:
说一下我正在开发的这个项目
nishihouziqinglaidedoubima_fe
致力于实现一个逗比程序员社区,分享程序员才能懂的段子,笑话,知识点。对这个项目赶兴趣的朋友可以联系我: yangf.code@gmail.com
或许我们可以一起做点不一样的事情。
网站地址:
你是猴子请来的逗比吗
ps: 这个项目只是前端部分,暂时依赖于 GitHub pages,后端还没有想好怎么实现。